When creating a website, choosing the right page background color in HTML can make a big difference in how your content is presented. The background color sets the tone for your site and can impact readability and user experience.
Whether you opt for a bold, eye-catching color or a subtle, neutral shade, it’s important to consider the overall look and feel you want to convey. Keep in mind that the background color should complement your content and not overwhelm it.
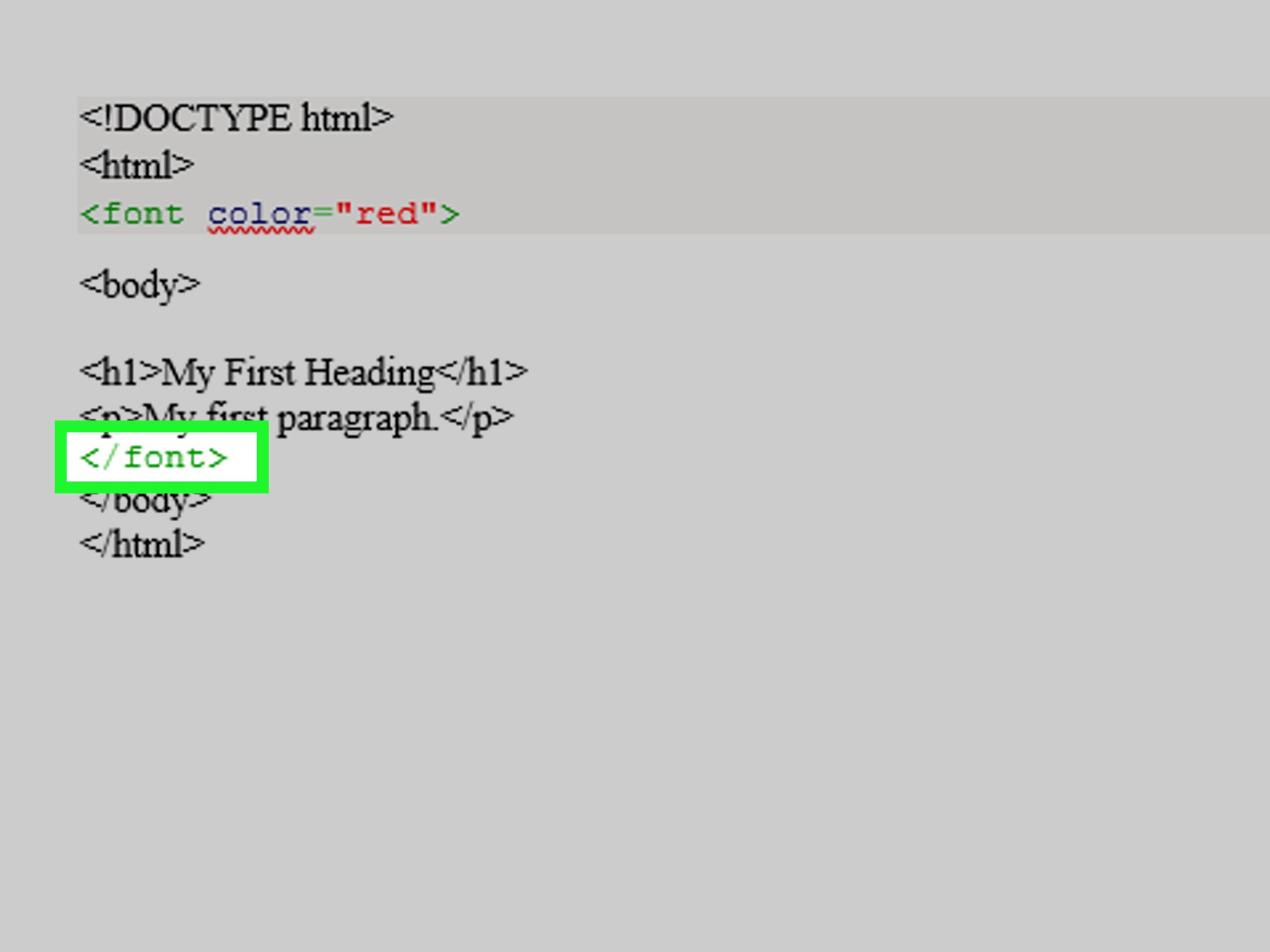
Page Background Color Html
Page Background Color HTML: Tips for Choosing the Right Color
1. Consider your brand: Your background color should align with your brand’s color palette to maintain consistency and reinforce brand identity.
2. Accessibility matters: Ensure that your background color provides enough contrast with your text color to make your content easily readable for all users, including those with visual impairments.
3. Test it out: Before finalizing your background color, test it on different devices and screens to ensure it looks good across various platforms and resolutions.
4. Keep it simple: Sometimes, less is more. A clean and simple background color can help draw attention to your content and make your site look more professional.
Choosing the right page background color in HTML may seem like a small detail, but it can have a significant impact on how your website is perceived. Take the time to experiment with different colors and find the one that best represents your brand and enhances your content.
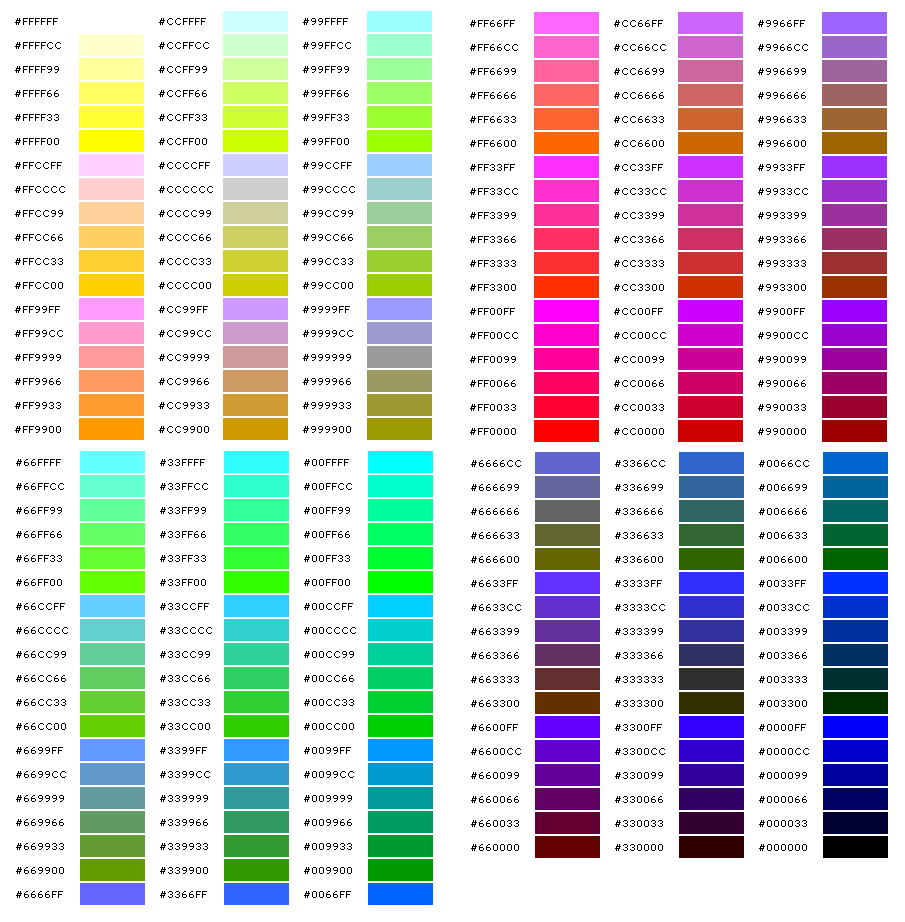
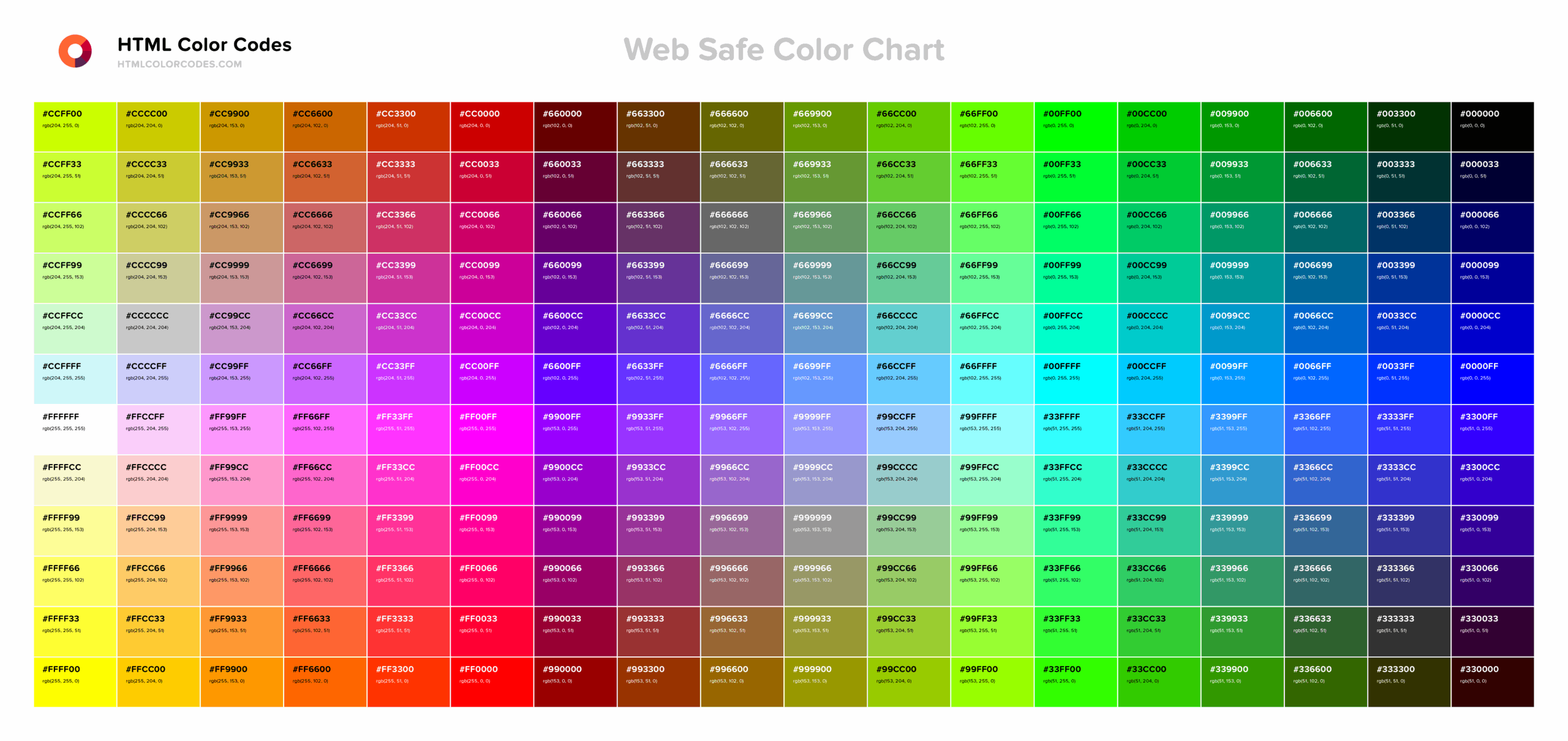
HTML All Colors Codes Color Library Everything About
Html Color Codes Coloring
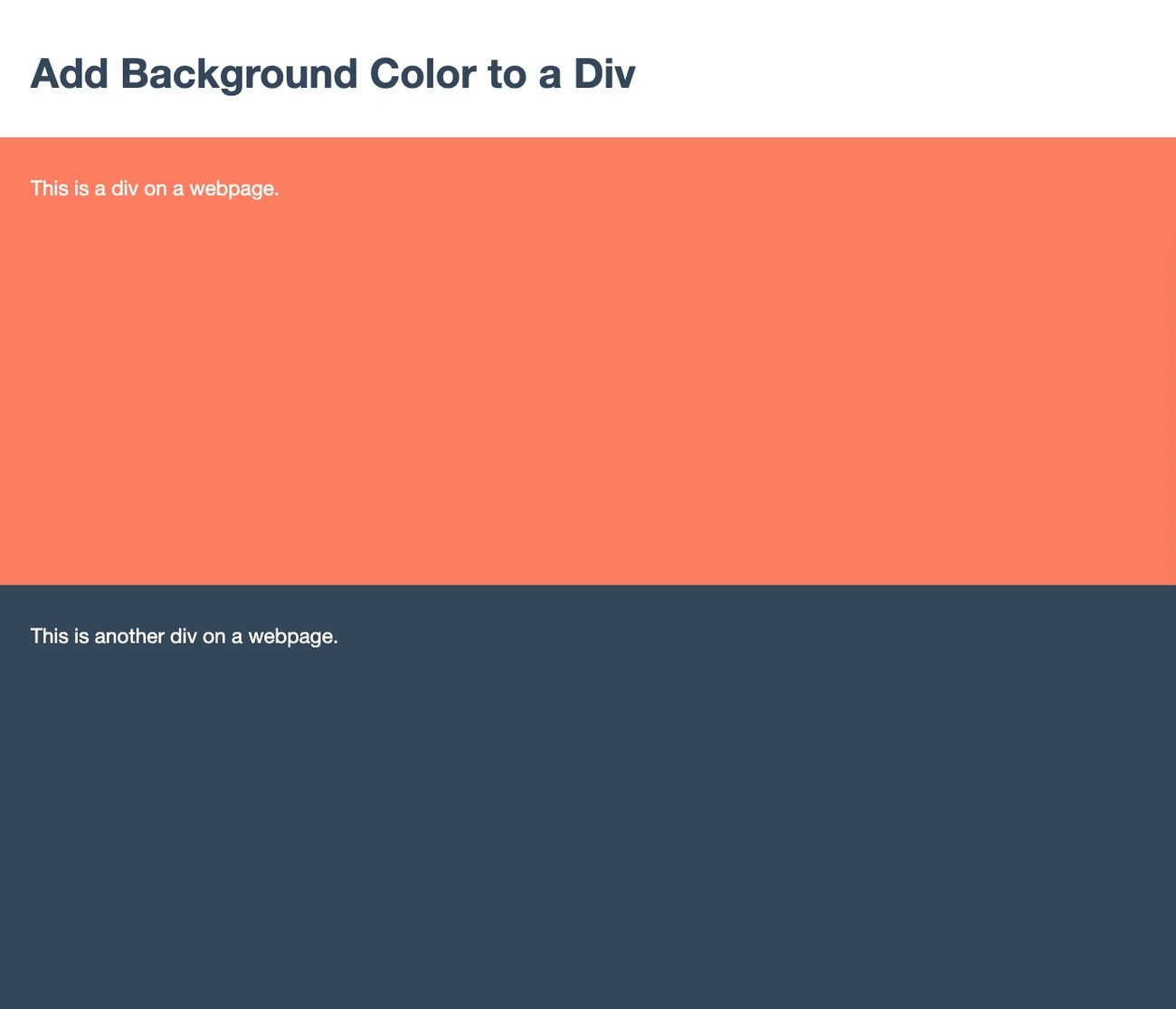
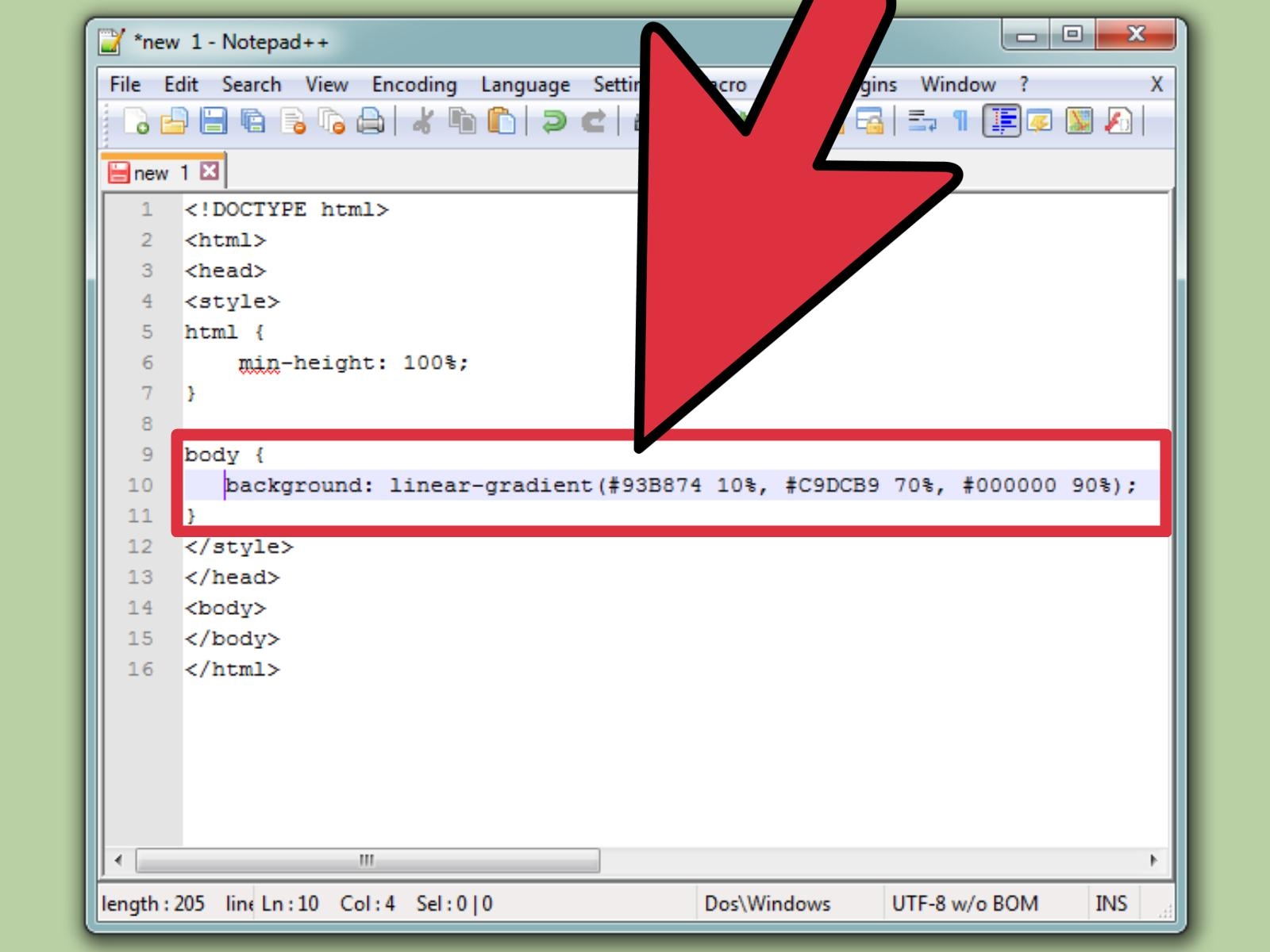
4 Ways To Set Background Color In Html Wikihow
4 Ways To Set Background Color In HTML WikiHow
HTML Background Color HTML Color Codes