Are you looking to spice up your website with some eye-catching colors? If so, HTML page color may be just what you need! HTML allows you to customize the colors of your website to make it visually appealing to visitors.
By using simple HTML color codes, you can easily change the background color, text color, and link color of your web pages. This can help create a cohesive and attractive design that reflects your brand or personal style.
Html Page Color
HTML Page Color: How to Customize Your Website’s Look
To change the background color of your website, simply add the “bgcolor” attribute to your
tag and specify the color you want using a color code or name. For text color, use the “color” attribute within your or tag.Link colors can be customized using the “link,” “visited,” and “active” attributes within your CSS stylesheet. This allows you to control how links appear when users interact with them, providing a seamless user experience.
Remember, when choosing colors for your website, consider accessibility and readability. Make sure there is enough contrast between text and background colors to ensure all users can easily navigate and consume your content.
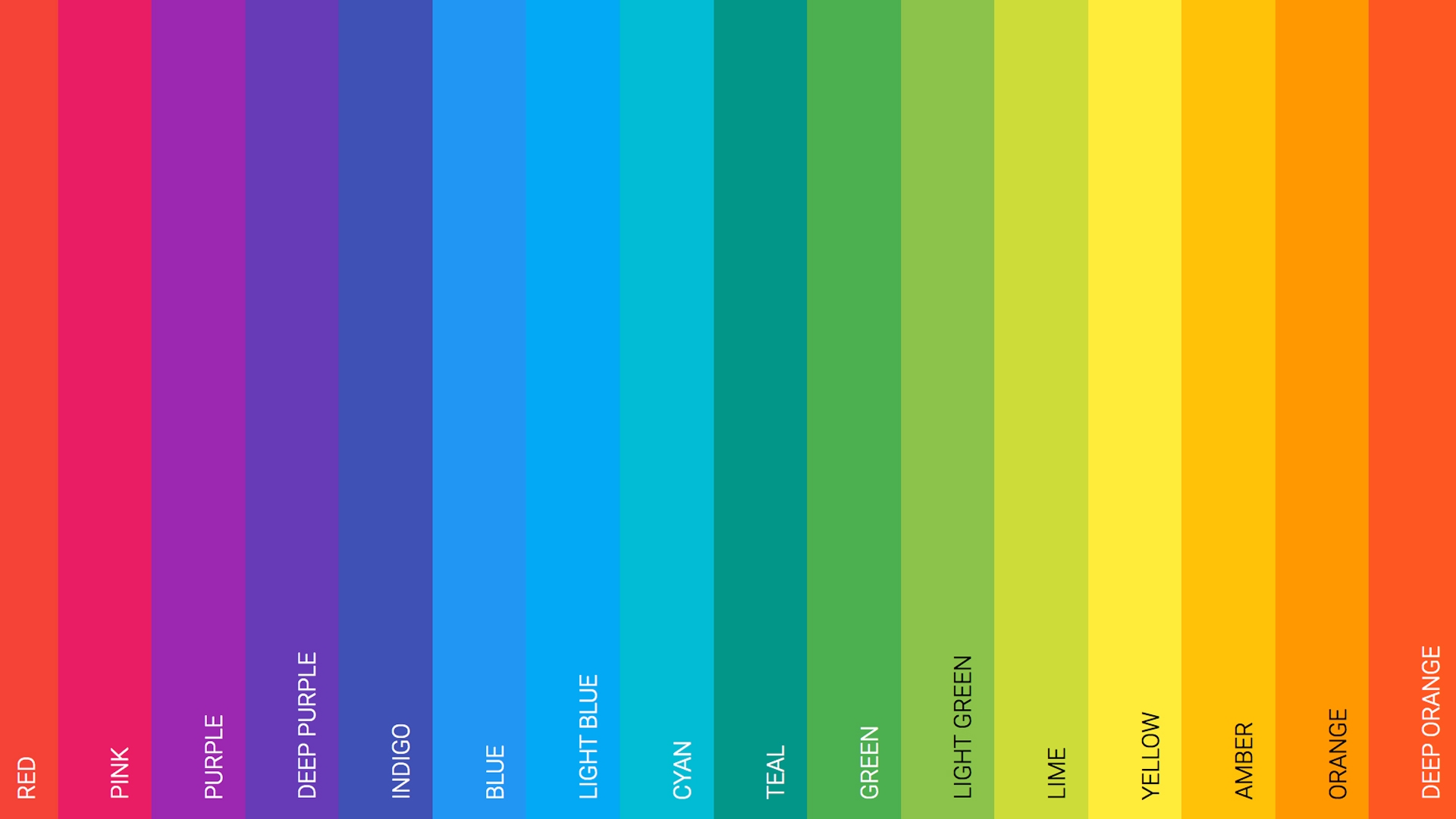
With HTML page color, you have the power to transform your website’s look and feel with just a few simple lines of code. Experiment with different color combinations to find the perfect palette that suits your website’s aesthetic and captures the attention of your visitors.
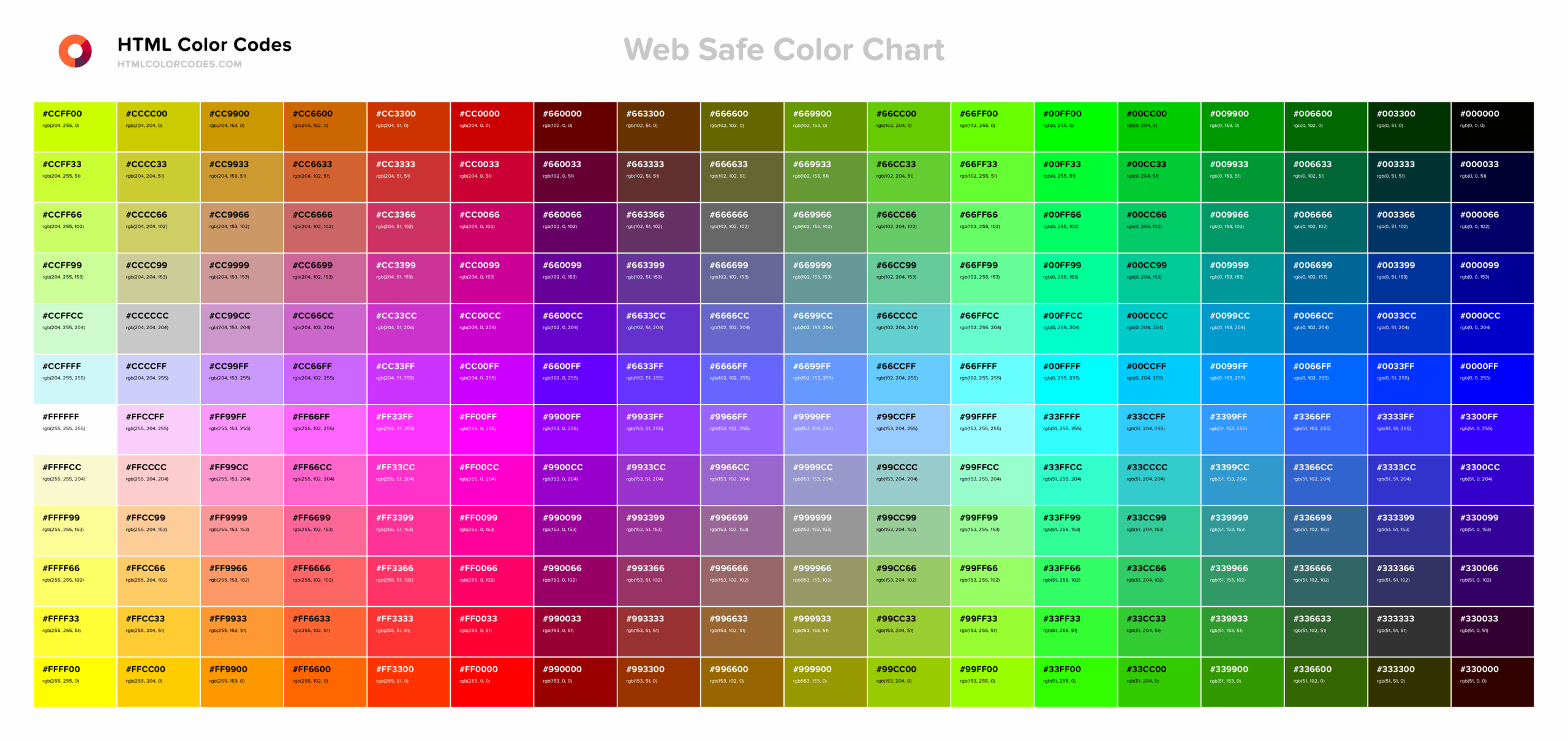
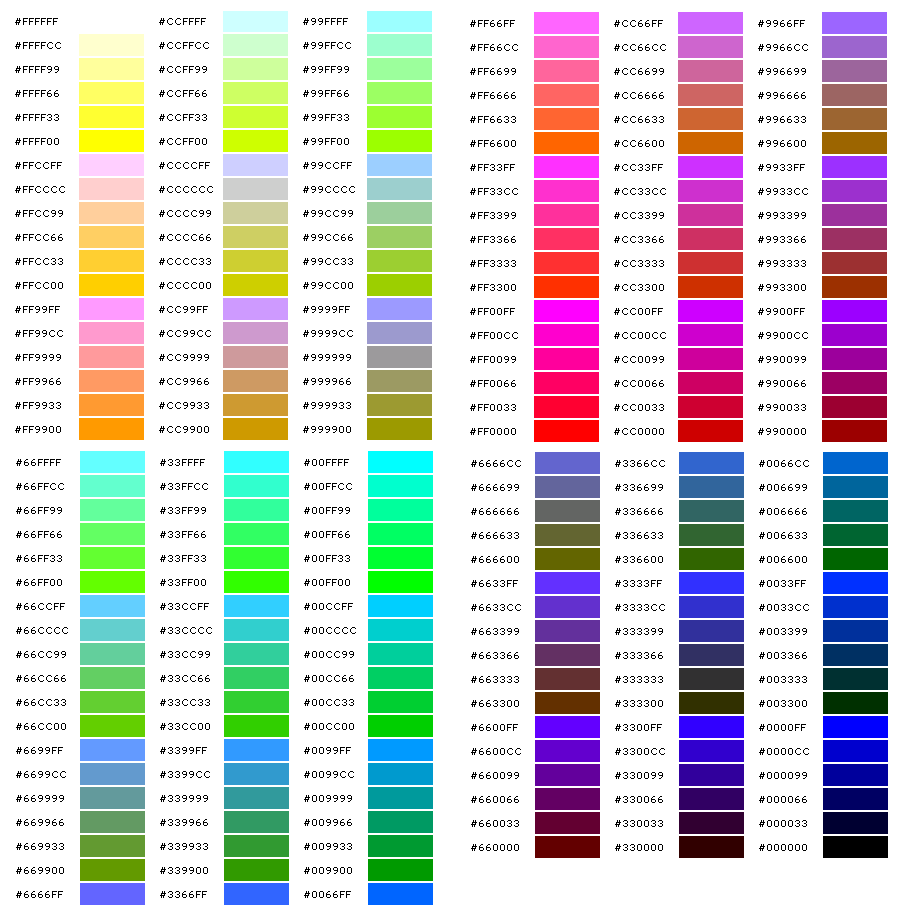
Web Page Color Codes
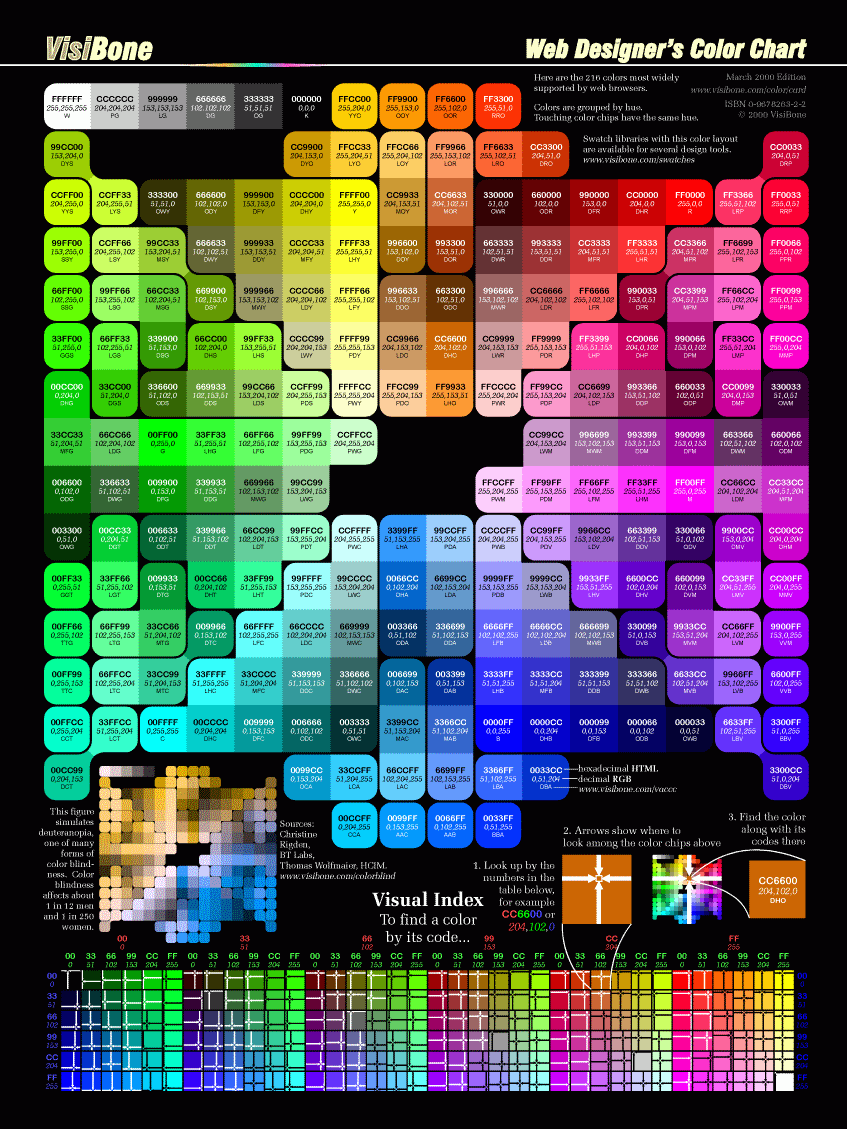
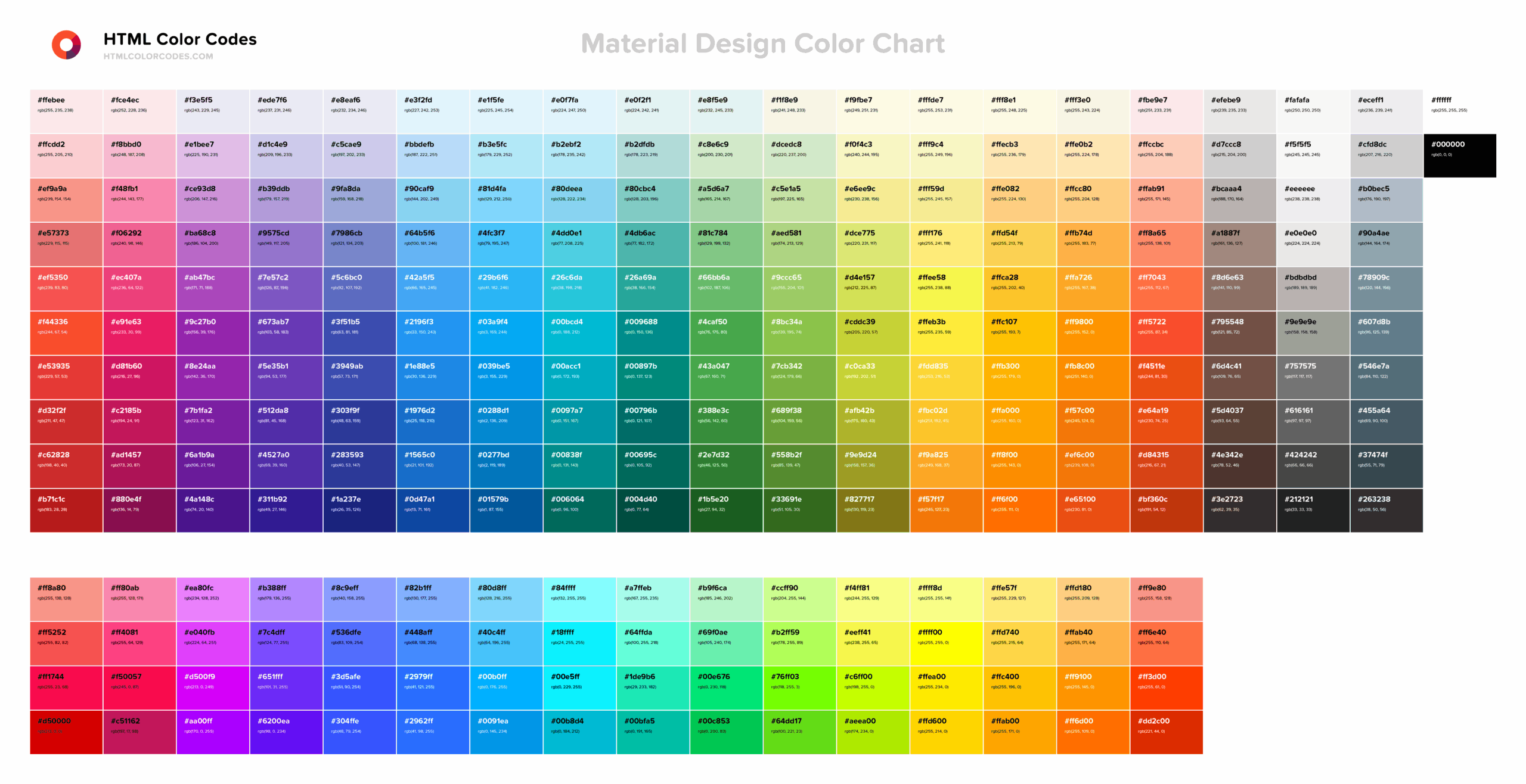
Color Chart HTML Color Codes
List Of Html Color Codes
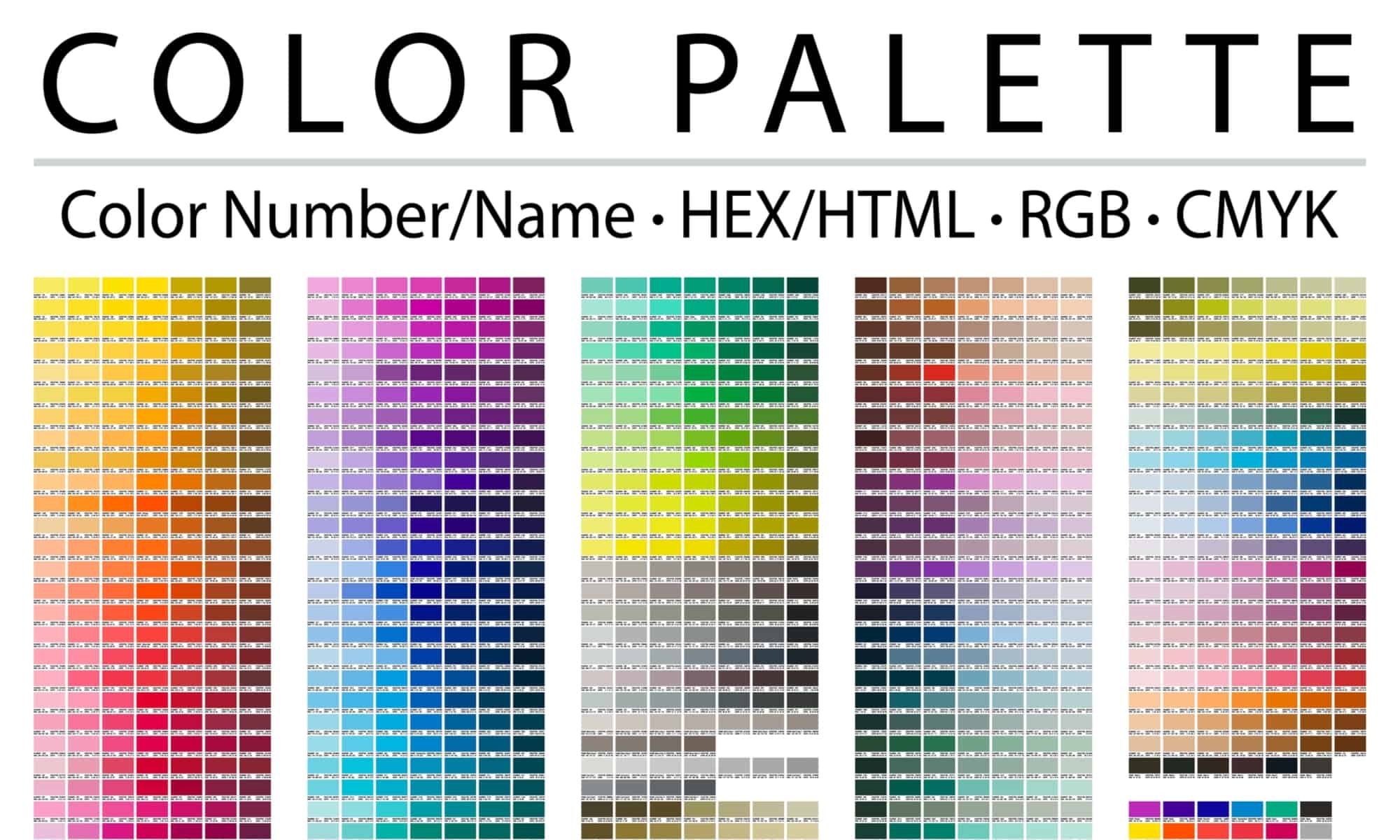
Html Color Codes And Names
HTML All Colors Codes Color Library Everything About